
JW Player
Enterprise Design System (2018)
I lead design for JW Player's first cross-disciplinary design system for their enterprise content management portal.
Working with three other designers, I guided research into best practices, planning, execution, and documentation, and collaborated with front-end & full-stack engineers on process and implementation.
Examples of components
Button states
Elements like buttons and selectors needed to have specifications for every state: static, hover, pressed, loading, and disabled.
Tables
Stripped back a jumble of styles and colors from basic tables for readability and simplicity.
Tags
Specified usage and styles for UI elements
Typography
We chose Open Sans for its readability and global language compatibility
Type optimized for color and value, for legibility and accessibility
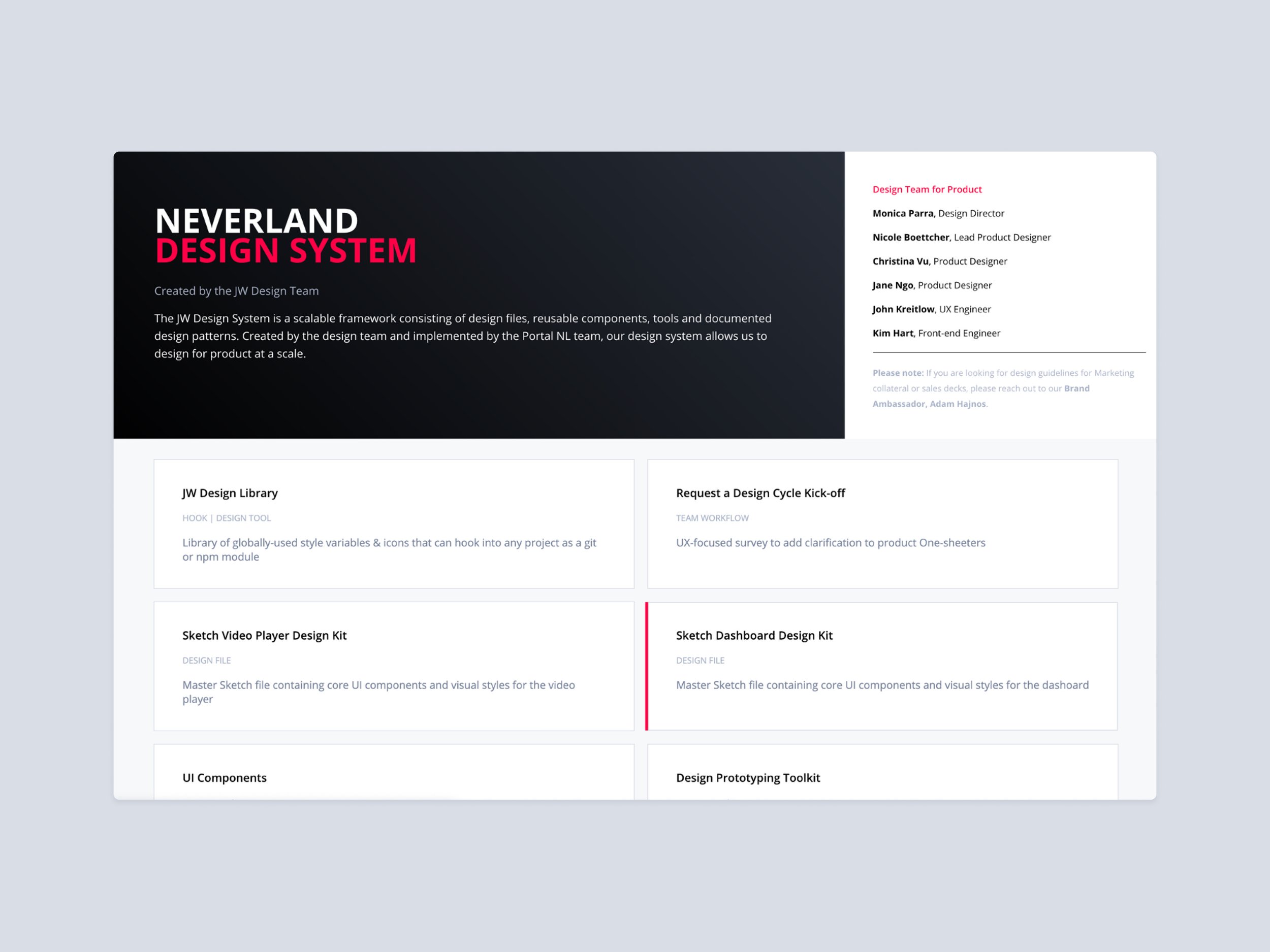
Documentation
Documentation in progress, left, and live on the design system website built by our front-end engineers.
It was important to have documentation live somewhere easily accessible by all designers and engineers.





